博客搭建系列(X)Halo使用的方法
本文最后更新于 2024-10-16,文章内容可能已经过时。
菜单栏
系统预设路径
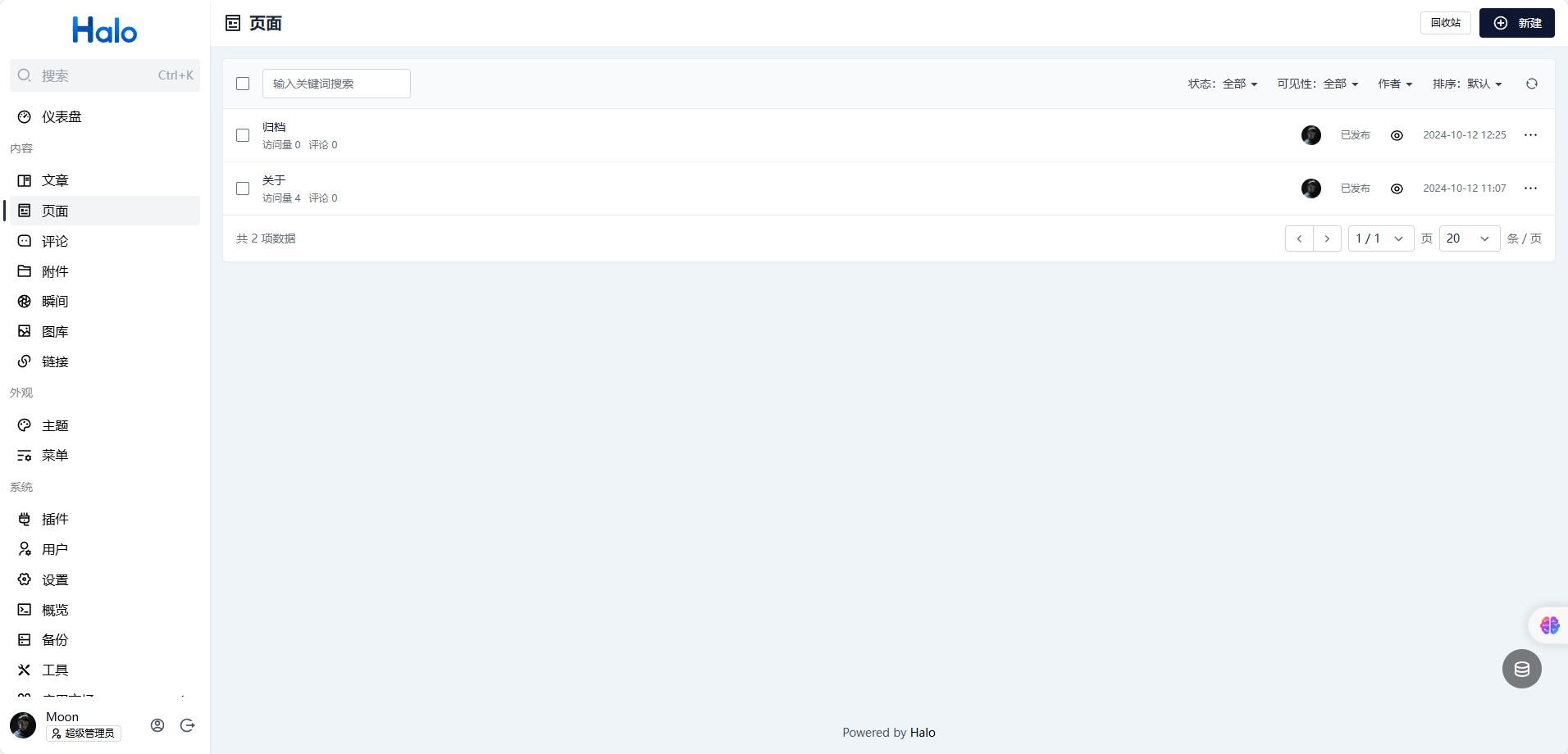
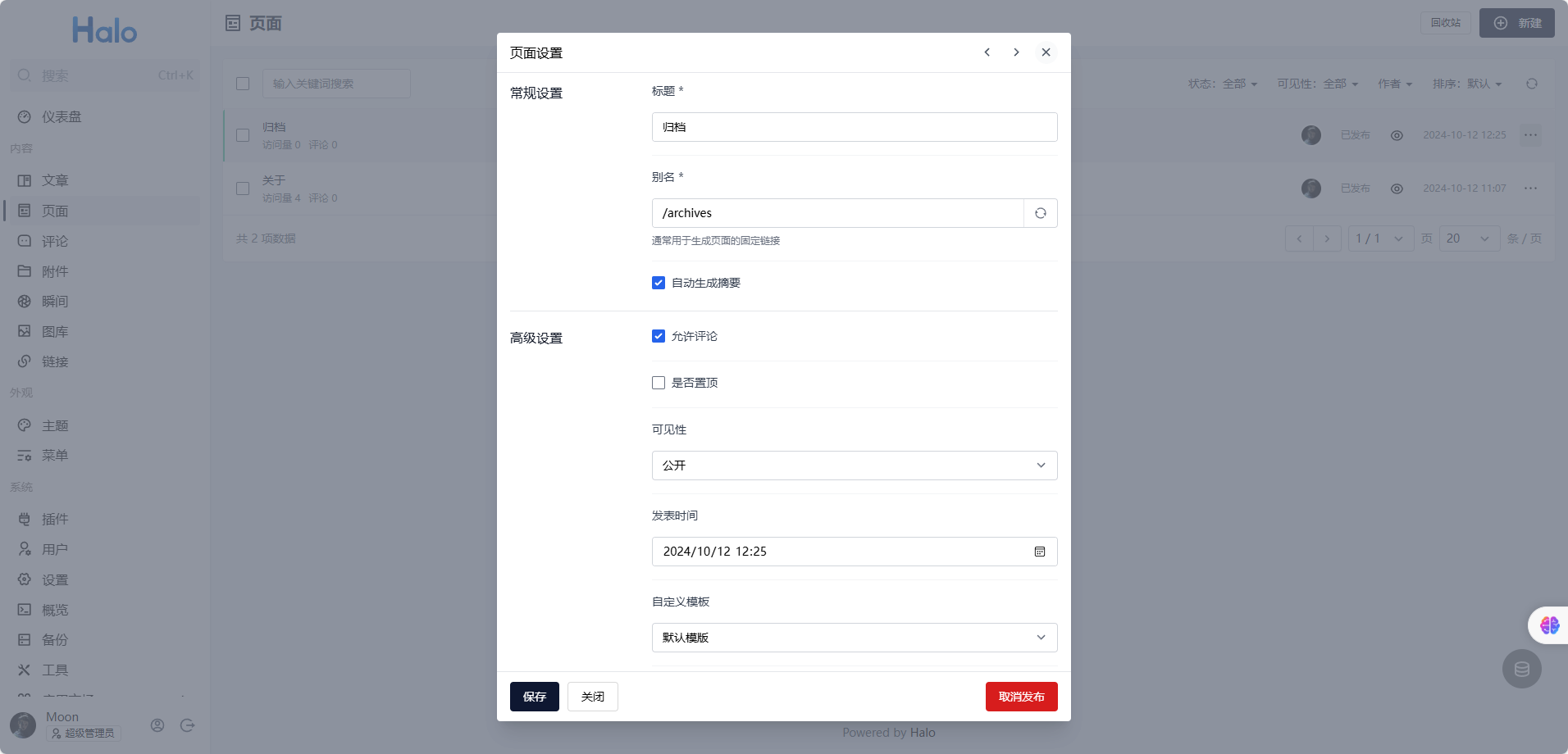
以添加归档为例,首先先在页面处加入归档

其中设置的路径为/archives
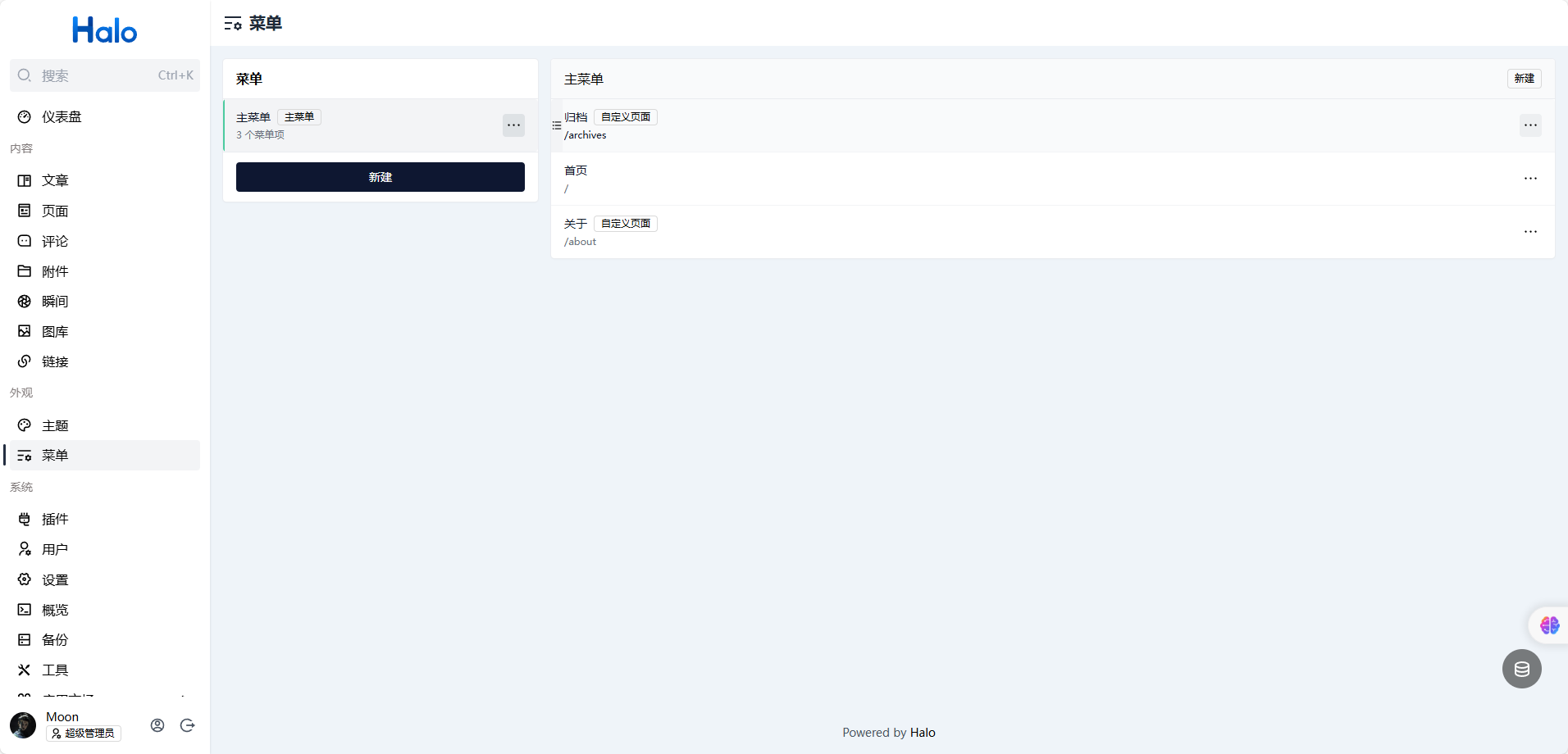
菜单栏中加入/archives
这样主界面就会出现归档。
自定义页面路径
自定义静态页面路径
关于如何自定义静态页面,参考Halo-自助添加HTML静态页面,另外,这种方式是可以支持vue/react等应用的,亲测可行。
添加图床
Lsky Pro
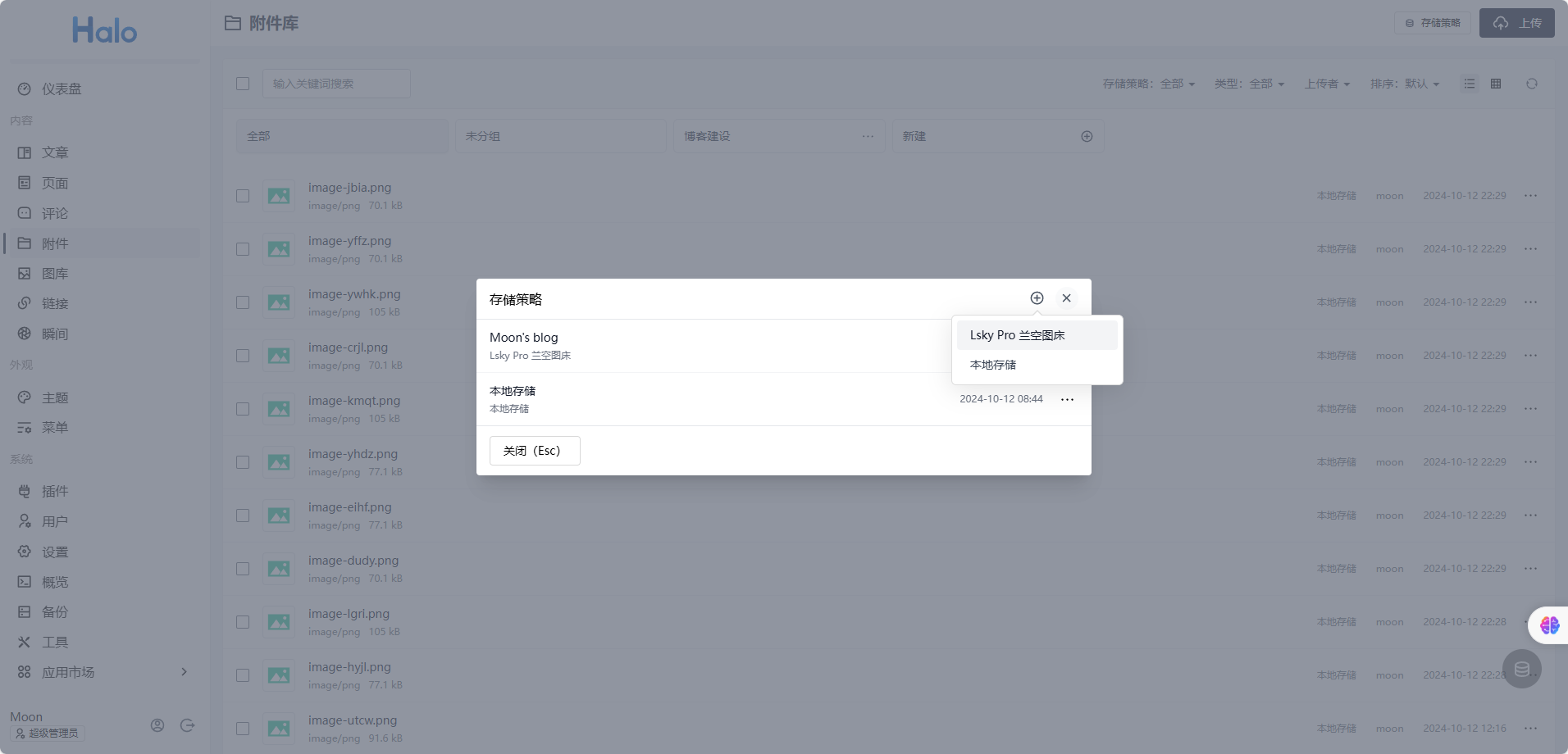
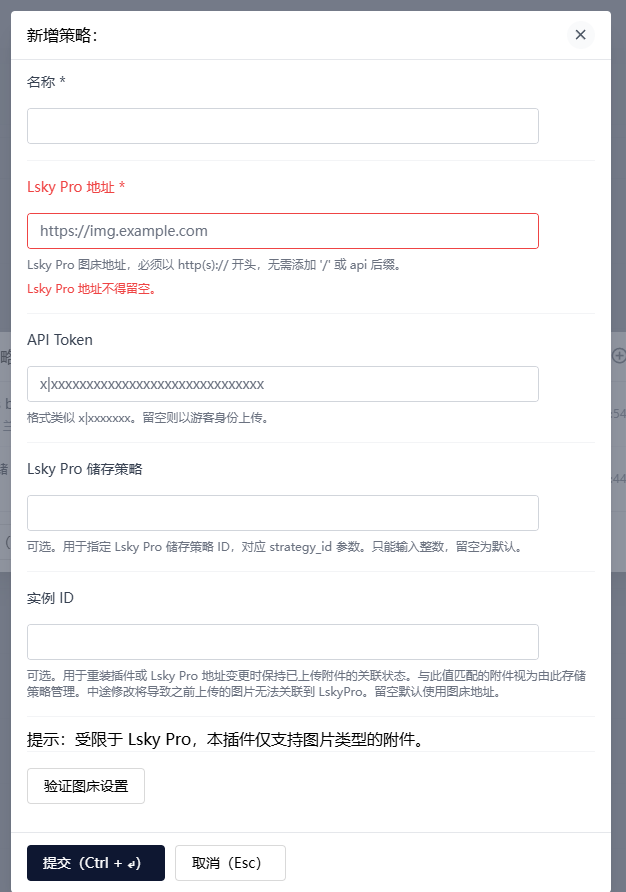
在附件中找到添加策略(需要开启兰空图床插件后),即可添加。

我们需要填写前三行信息:

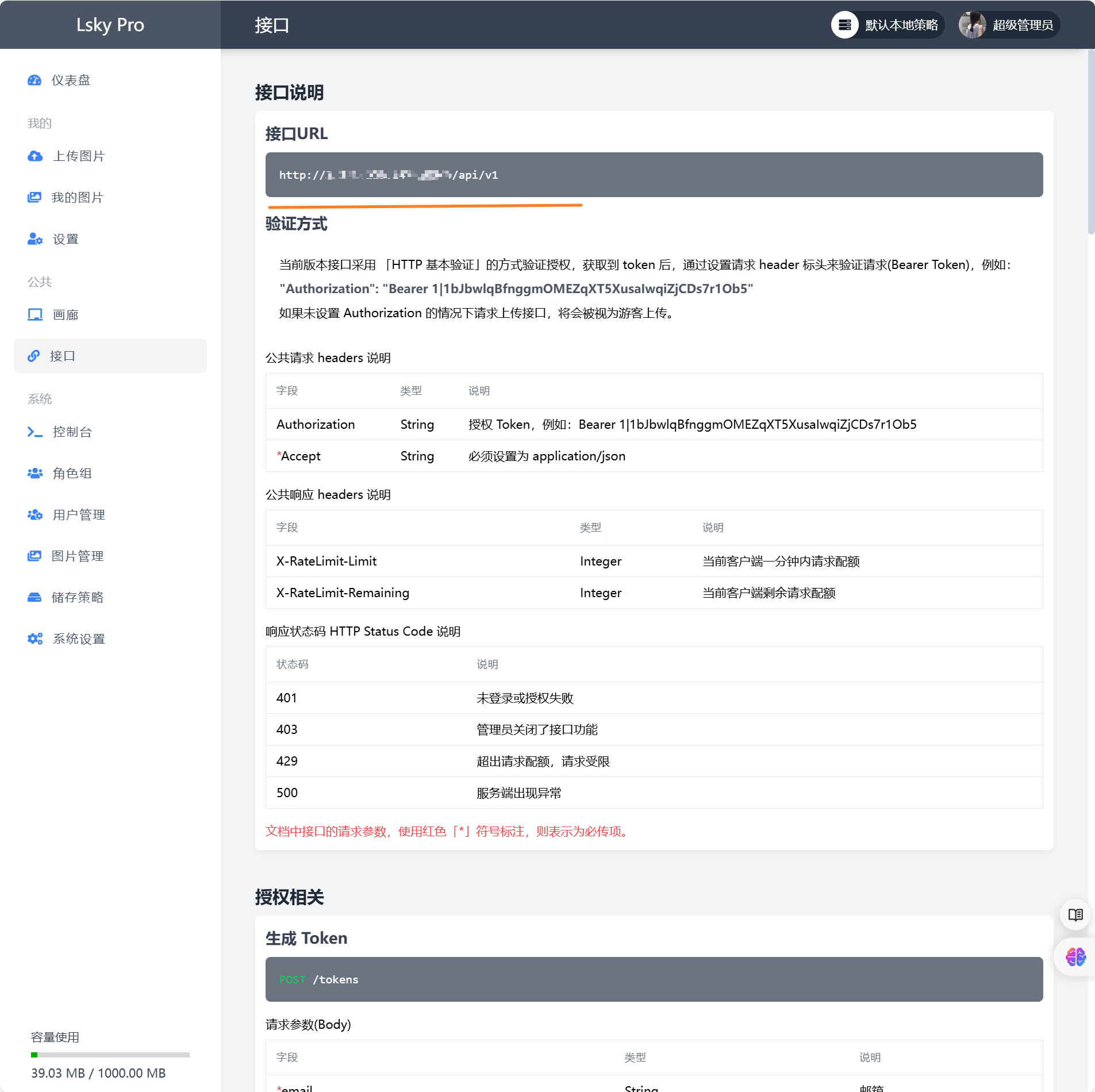
其中lsky地址前往兰空图床后台查询

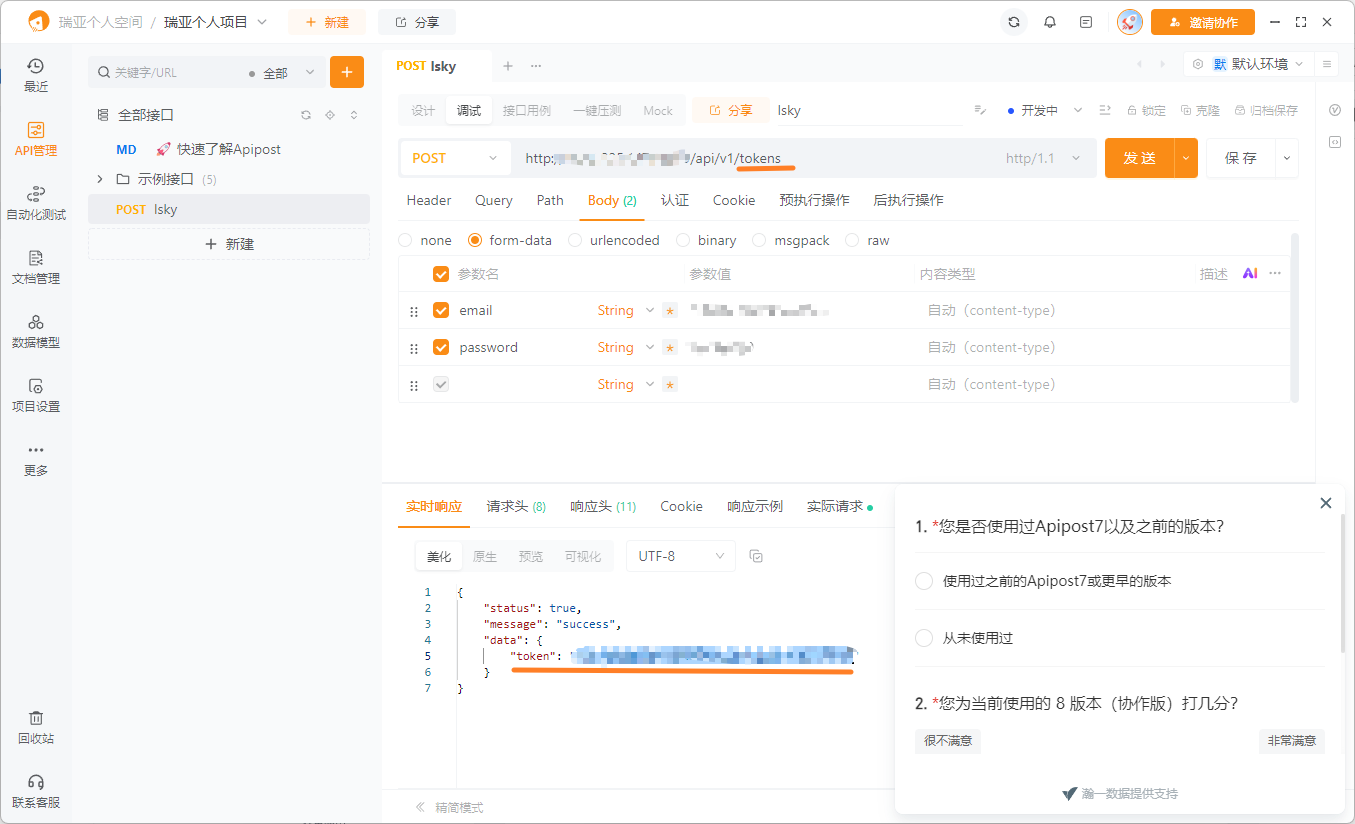
lsky token需要通过api测试软件调用,按照lsky官网指示即可

填写完成后,我们就配置好兰空图床,可以使用图床存储我们的照片。
- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 Moon
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果